Yesterday morning I was up bright and early to attend a hackday hosted by a client of ours, EMAP, who organised the day with the help of FEB consultancy. As a publisher with a wide array of brands, the goal of the day for EMAP was to create proof of concepts for a number of product ideas that otherwise may take months, if not years, to release. As with all hack days the challenge is to deliver something by the end of the day whether it be a set of PSDs for a new concept, a static HTML representation of an application or a fully functioning proof of concept.
8:50

EMAP HQ - Telephone House
I arrived at EMAP HQ for a brief meet and greet before breaking out into our separate groups to work on our projects. Initially I was due to work on an API project with the Head of Development Christos but due to some other developers being unable to attend I was pulled onto an equally exciting project for Retail Week.
I met up with Nic, Vic and George from Retail Week as well as two people from FEB to work on the concept. Retail Week host lots of live events, however retailers only send a privileged few to attend the events in person. The business case is that there’s essentially a growing need to provide future thought leaders within the Retail industry with learning materials in a new and more accessible form of content.
9:30

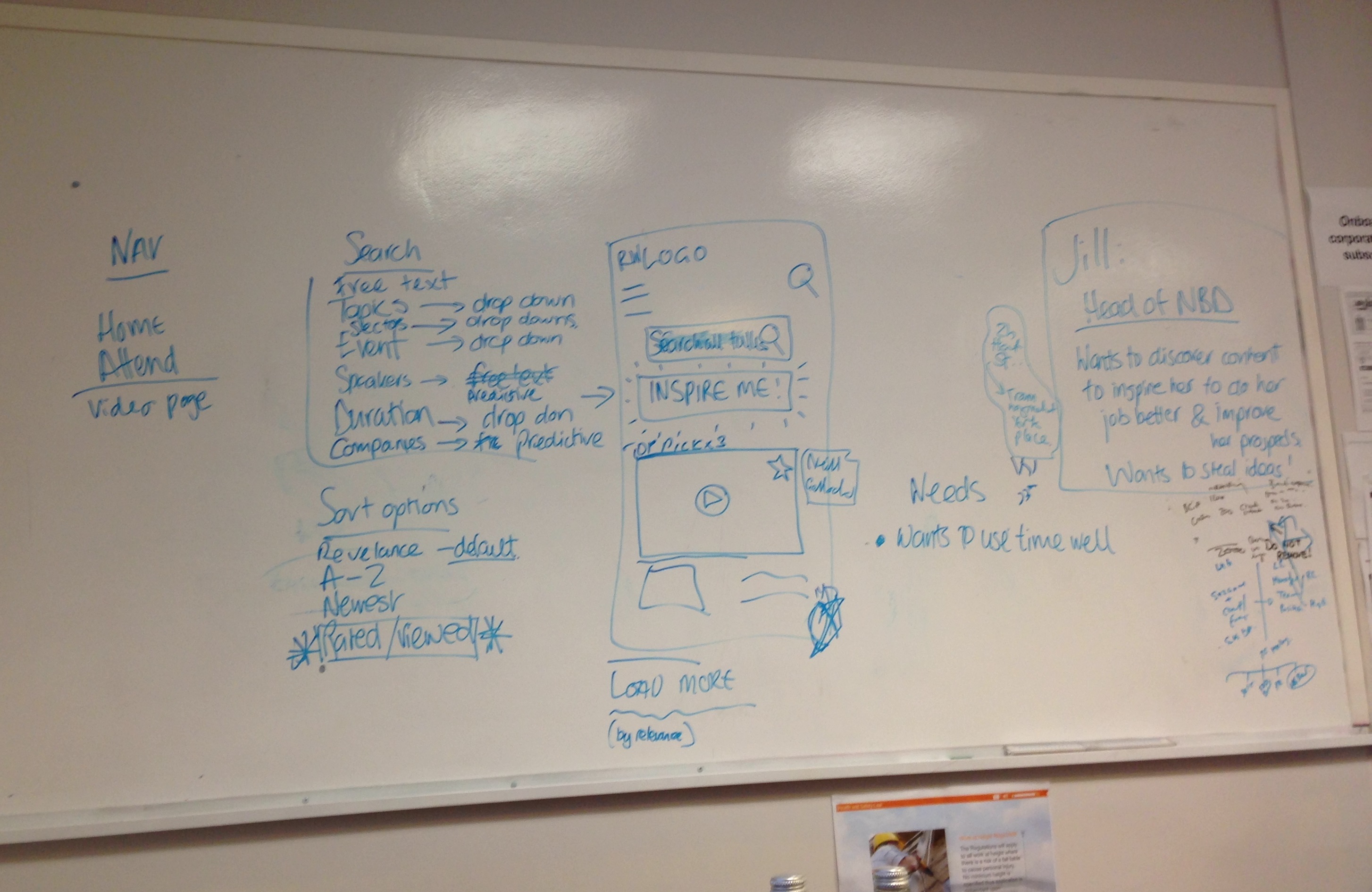
storyboarding
We quickly got to work on storyboarding user journeys and prototyping user interfaces. We identified 3 core pages to the user experience of the product.
- Homepage
- Search page
- Individual video page
10:44
Considering the time constraints we decided to focus on a mobile first, static HTML representation of the final product. Early on I constrained our HTML prototypes to a mobile screen width of 320px. This allowed us to focus on distilling the core functionality and content hierarchy for the project, with the potential for building the tablet and desktop experiences on top.
12:00
Following our storyboards, I set up a scaffold of a project with a very simple architecture, just HTML, CSS, JS, images and SVG iconography. To avoid premature discussions about content and branding, the initial prototypes were simplistic. Black text on a white background with default link colours and placeholder images.
14:00
Using this wireframing approach, over the course of the afternoon we fleshed out the HTML and structure for the 3 core pages and identified reusable functionality, creating common components such as lists of videos and ‘load more’ functionality.
16:00
Finally after creating skeletons for each page, we began to add branding colours, video content, screenshots, logos and content into the product.
16:30
In no time at all the 16:30 deadline came and it was time to present our work. Christos had managed a fantastic amount of progress in the day on what was already a very accomplished API integration for the MEED brand.
Last but not least came the Retail Week presentation which Nic and George did a fantastic job on (with an adlibbed tech demo from myself).

presentation
18:00
Pub time!! We concluded the day with a trip to McQueen, a pub around the corner from EMAP. The day was a fantastic opportunity to work closely with our clients to rapidly develop products!!